
Email campaigns are a great way to interact with your most engaged audiences, which is why we've created an intuitive way to send emails right from our Entry Editor. RebelMouse has robust newsletter integrations that allow you to easily send out a post as a newsletter, as well as set up daily and weekly recurring emails directly from the platform.
Here are two step-by-step guides on how to schedule newsletters on RebelMouse, along with template variables.
Send Out a Post as a Newsletter
First, to enable the feature, your site must have the extra Enable Newsletter Tab in Entry Editor set to True.
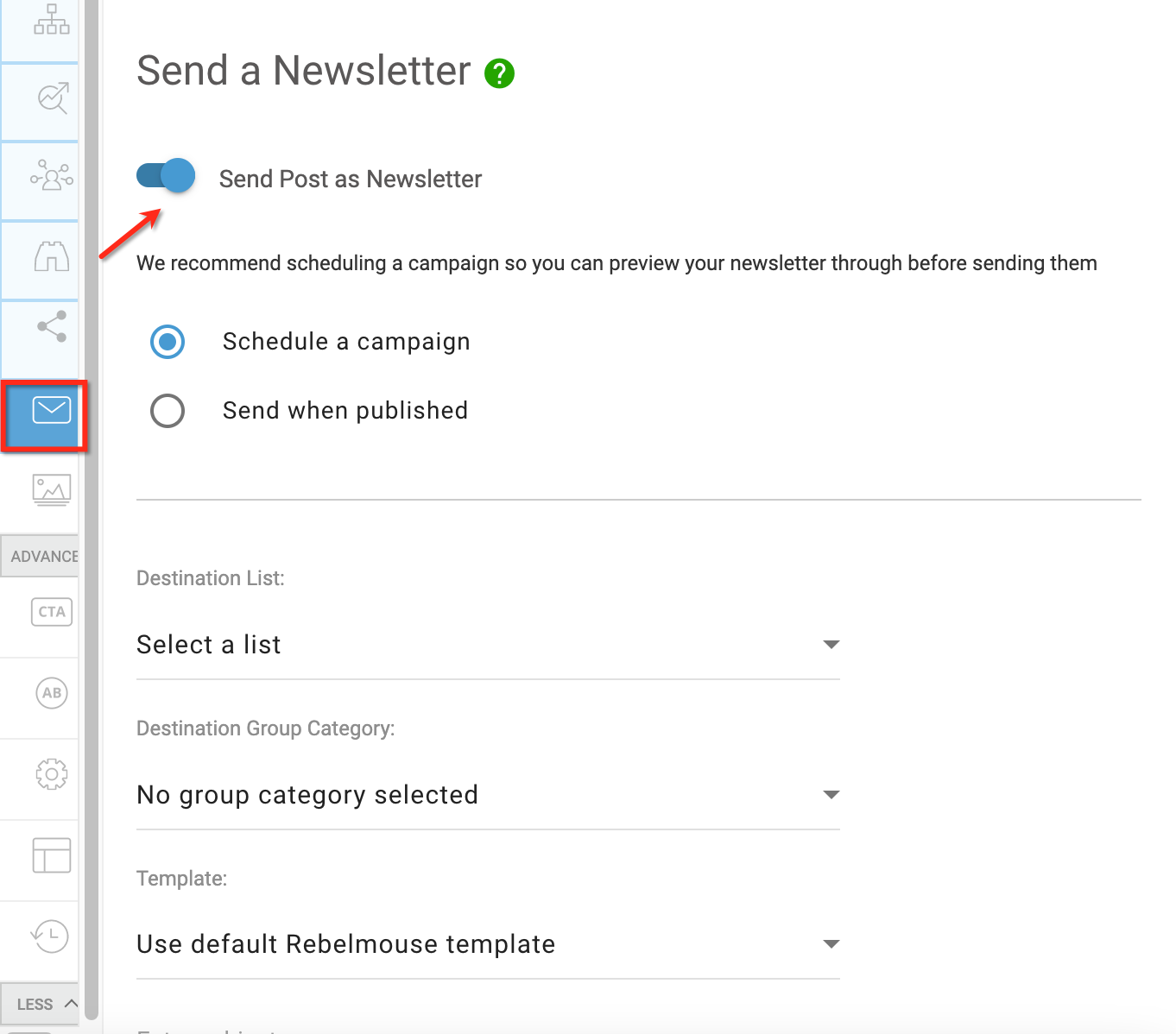
Once that's enabled, the Send Post as Newsletter option becomes available within the Newsletter tab in Entry Editor.
Sites using a default RebelMouse template will send the post's complete HTML to an external provider, while those using custom templates will send a list of variables to the external provider. Review the next section to see a complete list of available variables.
Sender classes are smart enough to detect if a campaign already exists on a server to choose if RebelMouse should add to or update a campaign.
Template Variables
Variable Name | Description |
post_url | The post's URL. E.g., https://www.example.com/my-post-1.html |
bookmark_url | The URL that's used to save a post to read it later. This is the post_url with the "?with_save=1" parameter appended. E.g., https://www.example.com/my-post-1.html?with_save=1 |
post_id | The post's ID. |
roar_id | The site's ID. |
authors_names | A list of strings containing author names. The order of their appearance is the same as what has been defined in Entry Editor. Mailchimp Integration: See the special notes section below. |
authors | A list of dicts with all attributes related to the post's author. The order of their appearance is the same as what has been defined in Entry Editor. Available fields are detailed in the following table. |
created_date | This is the post's created date using the format: MMM DD. E.g., Jan 01 |
list_name | The destination list's name. |
header | The post's headline. |
subheader | The post's subheader. |
newsletter_alert_text | The alert text in the "Newsletter" tab in Entry Editor. |
before_listicle | The text that comes before the listicle items list. |
listicle_items_list | A list of listicle items in the post, including all attributes available in our database. Available fields are detailed later in this guide. Mailchimp Integration: See the special notes section below. |
related_posts_list | A list of related posts items in the post, including all attributes available in our database. Available fields are detailed later in this guide under the "listicle_items_list" section. |
after_listicle | The text that comes after the listicle items list. |
imageXXXX | The lead image of the post in different resolutions. Instead of XXXX, use the proper resolution. Common resolutions are: 35x35, 210x, 300x, 600x, 980x, and original. Mailchimp Integration: See the special notes section below. |
"Authors" Dict Details
Variable Name | Description |
id | site.id |
site_id | site.id (for backwards compatibility; use this only when necessary) |
owner_id | site.owner_id |
name | site.name (uses underscores instead of spaces) |
title | site.title (has spaces between words) |
avatar | site.display_logo |
about_html | site.about_html |
description | site.description |
"listicle_items_list" Details
Variable Name | Description |
id | A listicle item's sequential ID. |
index | A listicle item's index. |
basename | A slugified version of a listicle item's headline (spaces are replaced with hyphens "-"). |
is_first | This is only added to the first item of a listicle list to indicate that it's the first item. |
is_last | This is only added to the last item of a listicle list to indicate that it's the last item. |
headline | A listicle item's headline. |
item_permalink | This is the post_url with the parameter "?rebelltitem={listicle_id}" appended. |
is_image | This indicates if the listicle item contains an image. |
item_anchor | This is the anchor that's appended to the end of the post_url that allows you to navigate directly to the listicle item. E.g., #rebelltitem1 |
body | The HTML of the listicle item's body, which contains shortcodes that can only be processed on RebelMouse. Important: This should not be used in email templates. Use the "description" variable instead. |
description | The HTML of the listicle item's body, which replaces shortcodes that can only be processed on RebelMouse with proper HTML tags. |
image_id | The image_id used in the listicle item. |
item_bookmark_url | The URL that's used to save a listicle item to read it later. This is the post_url with the "?with_save=1#rebelltitem{listicle_item.id}" parameter appended. |
media_html_desktop | The HTML code that's used for desktop sites with a listicle item that has lead media. |
media_html_mobile | The HTML code that's used for mobile sites with a listicle item that has lead media. |
thumbnails | This is the dictionary containing different sizes of any media. |
post_id | This is the post's ID. |
imageXXXX | The lead image of the listicle item in different resolutions. Instead of XXXX, use the proper resolution. Common resolutions are: 35x35, 210x, 300x, 600x, 980x, and original. Mailchimp Integration: See the special notes section below. |
Mailchimp Integration: Special Notes
Repeatable Content
Mailchimp allows you to add repeatable content to your templates by adding the attribute mc:repeatable to an HTML tag. For example:
<div mc:repeatable="listicle_items" />
We also give meaningful names to blocks, but they're not accepted by Mailchimp. When we send data to their API, we must send repeatable data in a specific order.
We send two repeatable blocks to templates:
- authors_names, which is rendered as "repeat_1"
- listicle_items_list, which is rendered as "repeat_2"
Even if we don't want to show author names in a template, they must be declared before the listicle items list — otherwise, the listicle will not display correctly.
Names of Authors
To use author_names in Mailchimp, we need to use both the repeatable content and author names attributes. For example:
<div class="author_names" mc:repeatable="author_names"> <p mc:edit="author_name">Author Name</p> </div>
Editable Image Areas
Mailchimp uses the mc:edit attribute, which can be added to many HTML tags, to indicate that the content will be dynamically updated. The <img> tag allows it, but it indicates that users can only change the image from Mailchimp's Editor. The API can't modify this attribute.
As a workaround, when we need to display an image, we need to add in <div mc:edit="my_image_variable">. And instead of using an imageXXXX attribute, we must use html_imageXXXX, which will be rendered including the <img> tag.
Then the html_image2000x will be:
<img src="https://assets.rbl.ms/9904159/2000x.png" />
Mailchimp API Not Replacing Content Sections
When using the mc:edit attribute, you may run into issues with Mailchimp's WYSIWYG editor not pulling in your content. For example:
<div mc:edit="rm_posts"></div>
This is a known issue that's solved by exporting your template from Mailchimp, adding the mc:edit attribute to your code, and then uploading it as a custom template.
Daily and Weekly Newsletters
You can set up recurring newsletters right from within RebelMouse. Here's a step-by-step guide of how to set up the feature correctly.
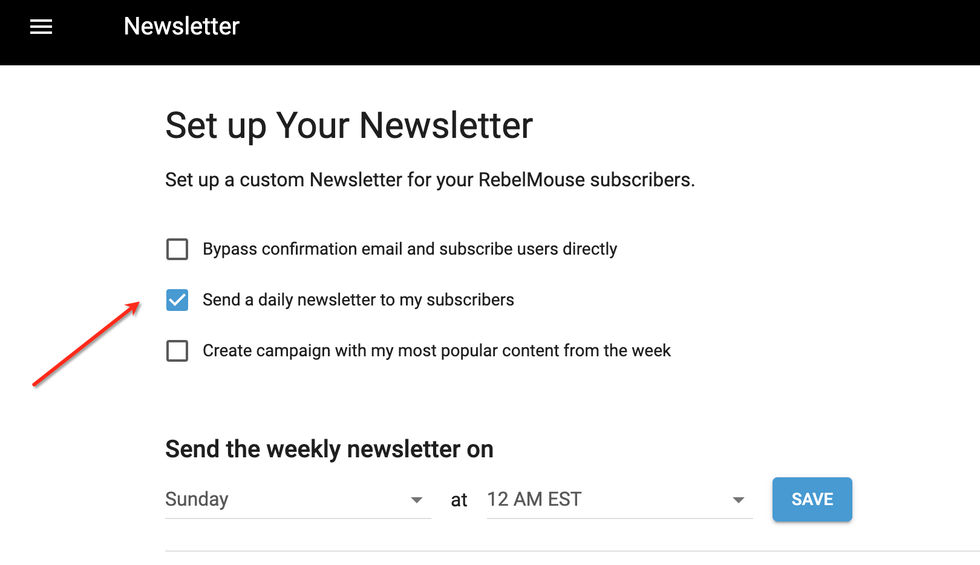
The site will be processed only if one of the newsletter options is enabled in your Dashboard:
Daily newsletters are enabled by selecting the option "Send a daily newsletter to my subscribers."
Weekly newsletters are enabled by selecting the option "Create campaign with my most popular content from the week."
Sender classes are smart enough to detect if a campaign already exists on the server to choose if RebelMouse should add or update the campaign.
Logic to Retrieve Posts for a Newsletter
- Get the MAX_POSTS_LIST_SIZE (default variable value is 20) recent posts.
- Filter out the posts added only to private sections.
- Split posts into two groups: popular (those manually added to the /popular section) and not popular.
- Only get the MAX_POSTS_ADDED (default variable value is 7) posts from the popular group. If we don't have enough posts, then get the remaining posts from the not-popular group.
Template Variables
When a site uses a default RebelMouse template, the newsletter's HTML content will be generated in our platform and sent out to the provider.
However, when a site uses a custom template, we need to send out variables that you can then use in a template:
Variable Name | Description |
rm_site_title_avatar | This displays the site's logo and name. |
rm_social_networks_without_avatar | This displays a bar that enables newsletter recipients to share your site on Facebook, Twitter, or through email. |
rm_social_networks | This displays a combination of rm_site_title_avatar and rm_social_networks_without_avatar. |
rm_posts | This is HTML containing a full list of posts, including the lead image, a post brief, and the "Keep reading..." option. |
posts_list | This is a list of posts with a lot of independent variables to give users the flexibility to customize their templates. Each post is an element of the list. Each post also has the same variables described above in the "Send out a Post as a Newsletter" section. |
If you have any questions about scheduling and sending out newsletters, please email support@rebelmouse.com.
Related Articles
Overview: RebelMouse + Mailchimp Integration





![Best CMS for News Websites and Large-Scale Publishing [2024]](https://www.rebelmouse.com/media-library/image.png?id=51952819&width=600&height=600&quality=85&coordinates=350%2C0%2C350%2C0)









































































