
The Particle Assembler and Accelerator features of our Entry Editor have always been great tools for organizing your posts into micro pieces of content that can be amplified on social. Each particle, or part of an article, is an opportunity to leverage media-rich content that propels organic growth and loyalty.
But now Assembler is a full-fledged design experience, completely controlled by content creators. This update comes at a time in the digital publishing industry when the role of the home page has changed. Facebook's paralyzing algorithm change earlier this year, and its more recent data scandal, has put publishers on the fast track to diversifying pathways for their content. Users fatigued by the social giant's platform and its rival in the duopoly, Google, are more comfortable with consuming content on site than in previous years.
Assembler 2.0 transforms your content into an experience that's designed to keep users engaged and scrolling for more. Then, when the same users see your posts pop up in the social feeds later on (thanks to Accelerator), they'll be more inclined to click through because of their previous experience. This is the kind of organic and earned loyalty we strive for at RebelMouse.
Want to start publishing with Assembler and Accelerator quickly? If you're an existing RebelMouse client, we're offering a package of just 10 hours of services work that will let us enable a first version of Assembler 2.0 for your site.
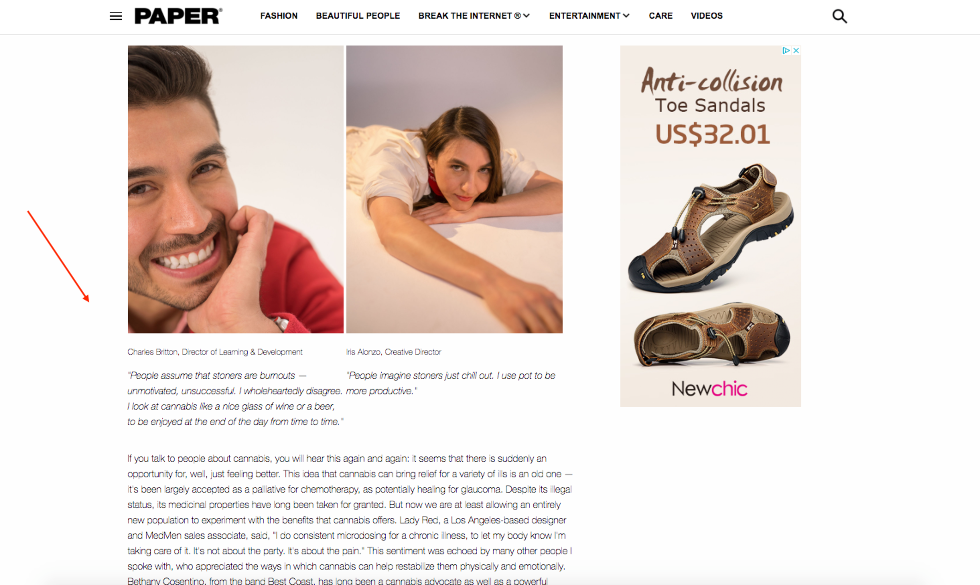
We've rolled out Assembler 2.0 for PAPER magazine, and so far the design experiences have been phenomenal. Creators are able to use their own vision for each story to create quick, responsive, and beautiful designs with every publish.
The features of Assembler 2.0 are dynamic and easy to use, and they create "Snow Fall"-esque posts — a term originally coined following the publishing of this New York Times article. It's a multilevel experience that looks like it took a team of developers to create. But with Assembler 2.0, it only takes a few clicks to create the same experience. Here's a look at some of the features.
Particle Assembler 2.0: The Layouts
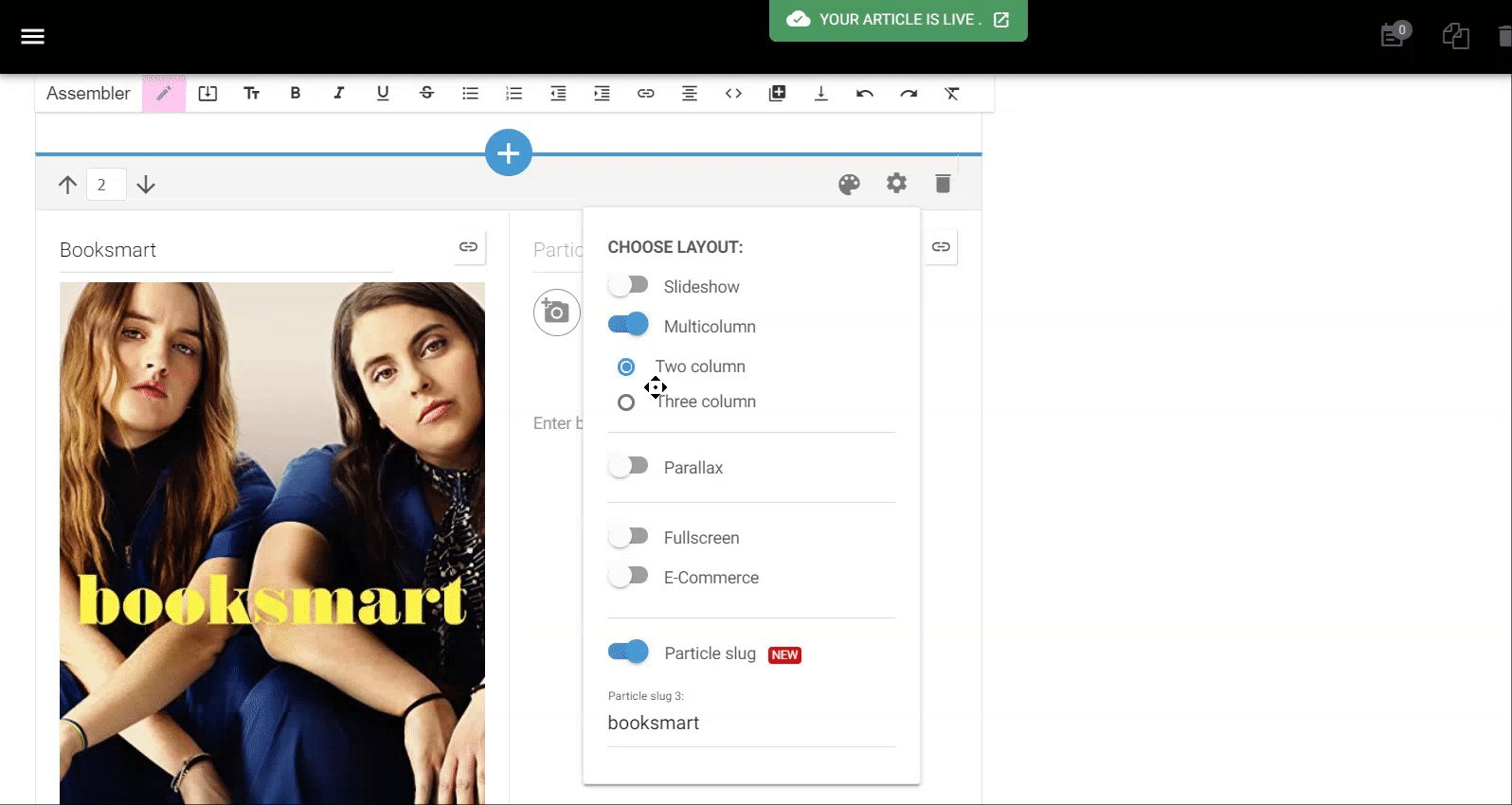
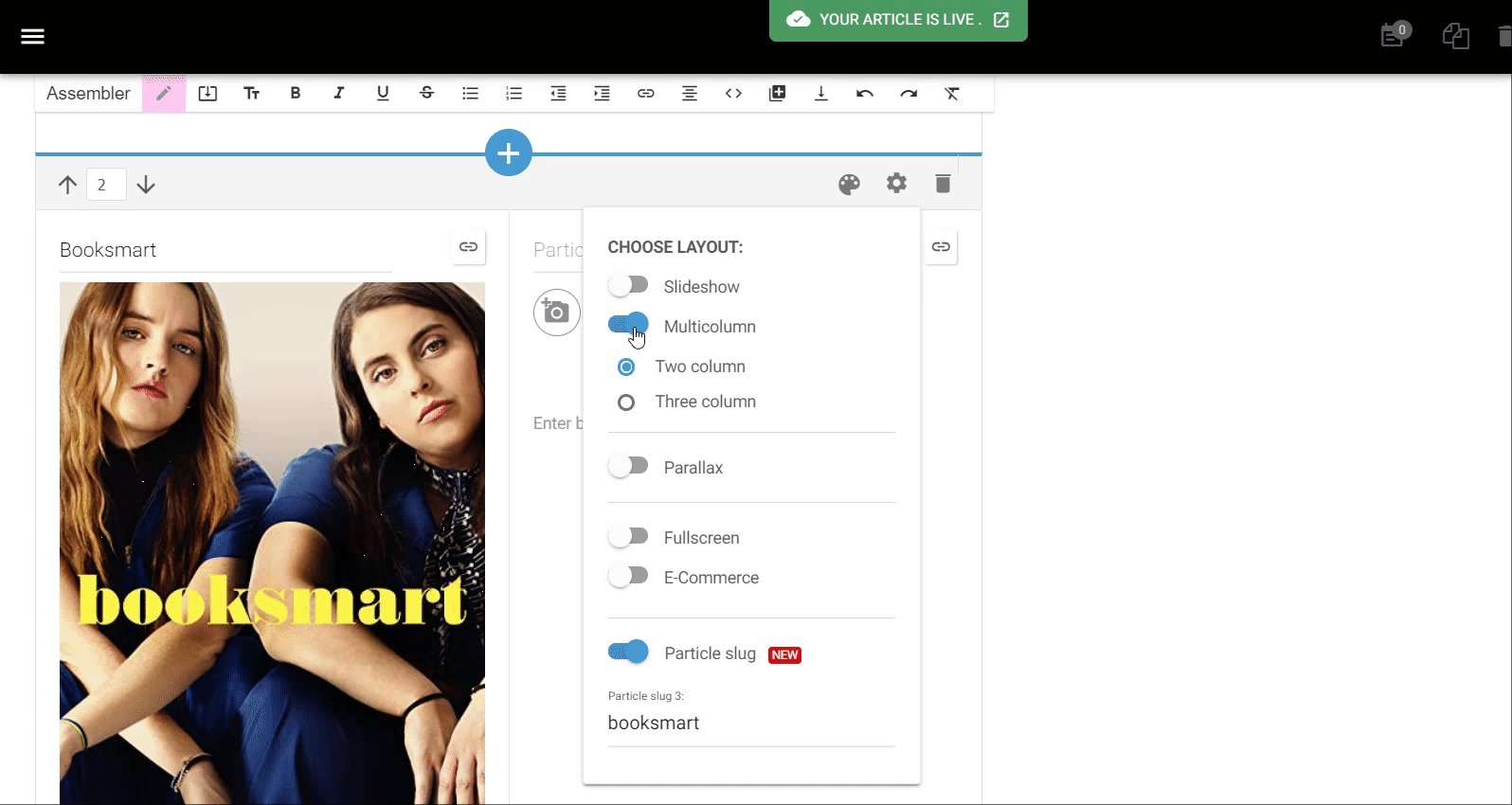
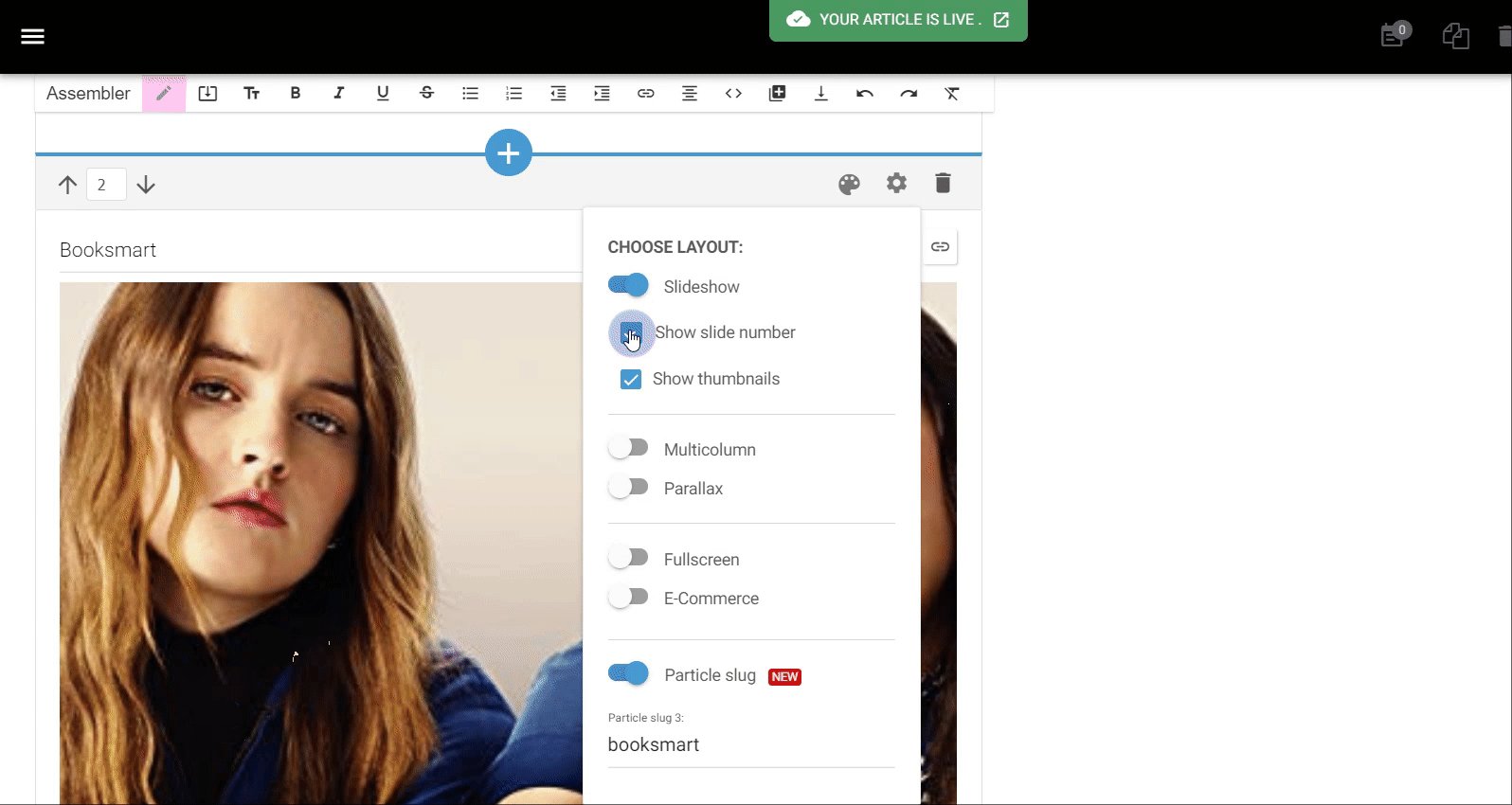
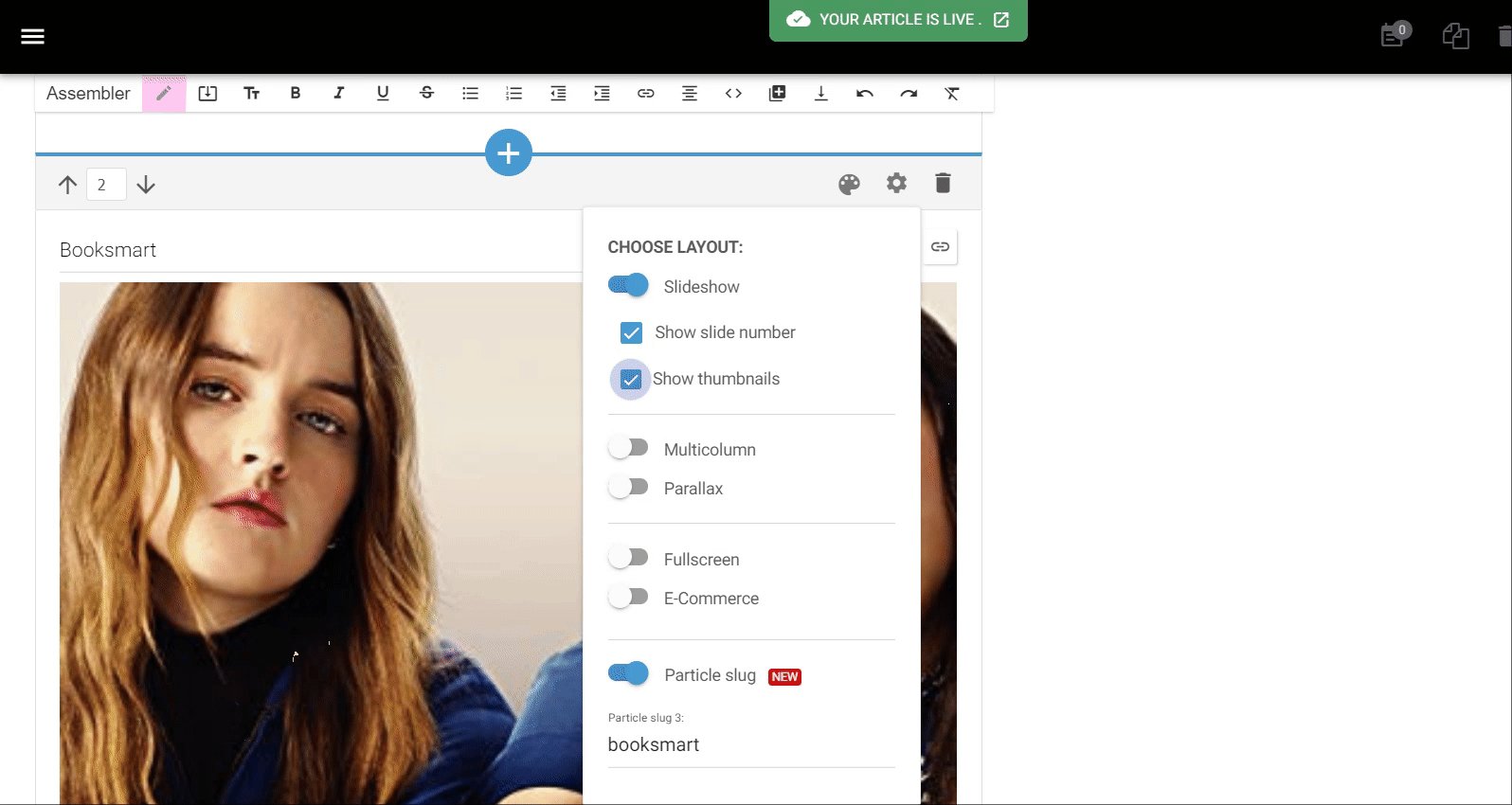
Within each particle in Assembler is the option for three different layouts. Simply click the gear icon in the top-right corner of each particle to select which layout is right for your content. You can also mix and match!
The Slideshow Layout: Create beautiful slideshows with any image size. By selecting the "Show thumbnails" option, a preview of each photo will appear at the bottom so users can easily jump around to different slides. Select the "Fullscreen" option to have your slideshow take over the reader's entire screen.
The Multicolumn Layout: Within each particle is the ability to build out columns to organize content and provide extra richness to longer posts. It's a simple toggle for a two or three-column layout.
Parallax Layout: Perhaps the most breathtaking feature of Assembler 2.0 is the parallax layout. Beautiful images seem to travel with the reader as they scroll along, and enabling it is simple — just select the "Parallax" option from the gear icon in Assembler.
Customize Layouts per Particle: Each of the new Assembler layouts is completely customizable per particle. This means one particle can be parallax, the next a slideshow, and so on. Mixing up these layouts is what gives your article that extra design-heavy depth, but without any of the expensive developer work that's usually required.
Strategically Share Masterpieces with Particle Accelerator
Once you've assembled your particles, you need to get them in front of the right audiences. And in order to get the most out of your content, you should be sharing each individual particle. For example, if you assemble an article that has seven separate particles, you can actually share the content eight times — once as the main article comprising all seven pieces, and once per individual particle. This revised way of thinking about your content pushes you editorially to make sure each particle has context that is shareable, with a particle headline that can stand and perform on its own. Traffic grows when you do this, and with Accelerator, it's a simple process.
We live in a very noisy digital world. Social media mavens who are really good at their job typically maintain a spreadsheet of key contacts and have a network outlined in their heads. We've turned all of this into a process that's less manual and more intuitive.
Let's say you find a Facebook video from a potential influencer or sharing partner, and have it selected in Assembler as a particle that's part of your greater post. We enable you to @mention and/or email the owners of that Facebook Page right from our Entry Editor. From there, you can manage your contacts and relationships across the team and across time, so every article you publish leverages the full potential of re-shares from the fans of the particle's owners. If you reuse an Instagram post from someone with a huge following, you can let them know they were included in your content and then share across all their social platforms. This is the magic of organic growth.
Grow Your Page Views and Engagement with Particle Assembler 2.0
Assembler 2.0 increases page views because it generates a new URL per particle. This not only increases page views on site, but opens up more opportunities to place ads in between each piece of content. It's a feature that's helped RebelMouse clients experience 6x growth compared to where they were before they started using it.
Want to take your content to the next level? Take advantage of our 10-hour package deal to start publishing with Assembler 2.0. If you're feeling confident, you can also implement it without our strategy services. Let your Account Manager know you're interested. Happy posting, Rebels!




![Best CMS for News Websites and Large-Scale Publishing [2024]](https://www.rebelmouse.com/media-library/image.png?id=51952819&width=600&height=600&quality=85&coordinates=350%2C0%2C350%2C0)











































































